- The internet was created in 1991 by Sir Tim Berners-Lee, a British computer scientist. Whilst working in Switzerland at CERN, the European Organisation for Nuclear Research, they needed a way in which they could share information online; thus leading to the creation of the world wide web.
- Steve Jobs created the first ever NeXT computer which was the worlds first web server. These are used to store the information for websites and are still used today, although they are much larger and capable of much more.
- The first image on the internet was in 1992 and was an image promoting the band 'Les Horribles Cernettes'. This is the image:
After we now knew the origins of the web, we began learning the correct terminology that we would need to be aware of in order to create design for web.
- HTTP - Hyper Text Transfer Protocol: The process of transferring code into website.
- URL - Uniform Resource Locator
- HTML - Hyper Text Markup Language
- CSS - Cascading Style Sheets: Allow you to 'design' website
- FTP - File Transfer Protocol - For once you've finished
- CMS - Content Management System: Allows you to manage and change the site making the content dynamic, as opposed to 'static' sites
We then looked at the term 'Skeuomorphism' which refers to design that imitates something that it isn't. Examples of this include when reading books online; when the pages turns it imitates the way in which a real book page would turn. Johnny Ive, the designer for Apple Computers, still uses skeuomorphic design, as shown below:
Newsstand shows E - Books on a shelf, something which does not physical exist.
Below is the IOS 7 Update, where this has now been removed:
We then moved onto 'responsive' design, or 'reactive' design as it is sometimes referred to. This is where the content responds i.e. it can be adapted to a variety of media using screens of various sizes. We spoke about the way in which the grid system, a characteristic of Massimo Vignelli's work, can be applied to almost every website. 'Responsive grids' is where the grid adapts to the size screen it is viewed on.
Before designing, there are 3 main considerations that need to be taken into account:
- What is the purpose?
- Who is the target audience?
- What do the target audience need?
We were then given a list of various different types of resources that will aid us in learning about design for web and guide us throughout our brief.
Books:
- HTML & CSS, Design and Build Websites
- Design for Non-Profit Organisations - Massimo Vignelli
- Scratching The Surface - Erik Speakermann
Websites:
- www.awwwards.com
- www.piccsy.com/everything-design
- www.aisleone.com
- www.fivesimplesteps.com
We then were asked to look at certain websites and to give our initial thoughts and feelings. It generally takes around 2.5 seconds in order for someone to make their mind up about a website, so by not thinking and just giving our honest reactions we could see which sites worked and which didn't.
Ideas By Music:
Reactions - Innovative, Clever, Appropriate, Insightful, Modern
Apple:
Reactions - Slick, clean, bright, modern, fun
Leeds College of Art:
Reactions - Thin, busy, confusing, dated
My Own Bike:
Reactions - Shiney, Minimalist, Clean, Modern, Grey, Functional
Slavery Footprint:
Reactions - Engaging, colourful, interactive, confusing
LingsCars:
Reactions - Busy, colourful, confusing, sickly
Evangel Cathedral:
Reactions - Epic, Game show, American, dated
Arcade:
Reactions - Crazy, confusing, scary, bright, dated
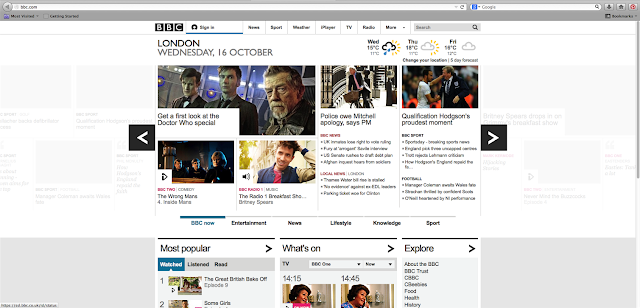
BBC:
Reactions - Busy, white, arrows
TASK
Look on websites and write down the 1st words that come into your head, then try to identify whether that was intended by the designer by answering the following 2 questions:
- What is the purpose of the website?
- Who is the target audience?
- What do the target audience need from the website?
Behance - www.behance.net
Reaction - Busy, light, structured
1. Purpose - To let creatives view work in their field, or display their own work. A form of creative social network for showcasing and contacting.
2. Target Audience - Creatives - Fine Art, Graphic Design, Illustration, Advertising, Game Designers, Photography - Mainly students
3. What do the target audience need? - They need to be able to showcase work, as well as show appreciation of work by others. It can be used as a form of feedback (or ego boost)
ASOS - www.asos.com
Reaction - Simple, white,clean, usable
1. Purpose - To allow shoppers to purchase clothing and accessories online. Also to showcase different clothing brands new season wear.
2. Target Audience - UK Online Shoppers, between the ages of 16 & 40.
3. What do the target audience need? - Easy access to view a variety of different clothing brands' items, as well as a reliable and trusted way of purchasing goods.
The Entertainer - www.thetoyshop.com
Reaction - Cheap, bright, easy navigation
1. Purpose - To allow shoppers to purchase toys for their children, as well as viewing new toys in both the online store and physical shop.
2. Target Audience - Parents, relatives or family friends who wish to purchase toys for children. The audience of the products themselves is children, however they would not be the people purchasing!
3. What do the target audience need? - Good navigation to specific toys. Children can be very specific with toys that they want, so the website needs to provide this.
Heavenly - www.heavenly.co.uk
Reaction - Large, Expansive, Innovative, intriguing
1. Purpose - To showcase work produced by the studio, and to entice clients to work with the agency. The purpose is also to persuade designers to work there.
2. Target Audience - Corporate clients, designers seeking work.
3. What do the target audience need? - An easily navigation in order to view projects. Information to do with concepts and design development.
FlightRadar24 - www.flightradar24.com
Reaction - Busy, dotted, map
1. Purpose - To inform and educate an audience how many flights are in air at once across the entire world. There may be a political or environmental concept behind it too.
2. Target Audience - Possibly environmental activists
3. What do the target audience need? - To see the true extent of flights in the sky at the moment. It completely surprised me how many flights there are in the sky.
NO HOMO PHOBES DOT COM - www.nohomophobes.com
Reaction - Simple, clean, constantly changing
1. Purpose - To inform and create awareness of how many homophobic tweets are sent a day.
2. Target Audience - People who want to make a change in political correctness in English vocabulary.
3. What do the target audience need? - Evidence of homophobic tweets (shown below the statistics, and constantly updating)
LOLCATS - www.lolcats.com
Reaction - cheap, cheesy, comical
1. Purpose - To amuse people browsing the internet.
2. Target Audience - Fans of memes and cats. Quite a broad audience, mainly females between 14 and 35.
3. What do the target audience need? - A constant update of cat memes.